编码都是以需求为导向的,所以编码前一定要弄清楚需要的结果是什么,然后再开始编码。
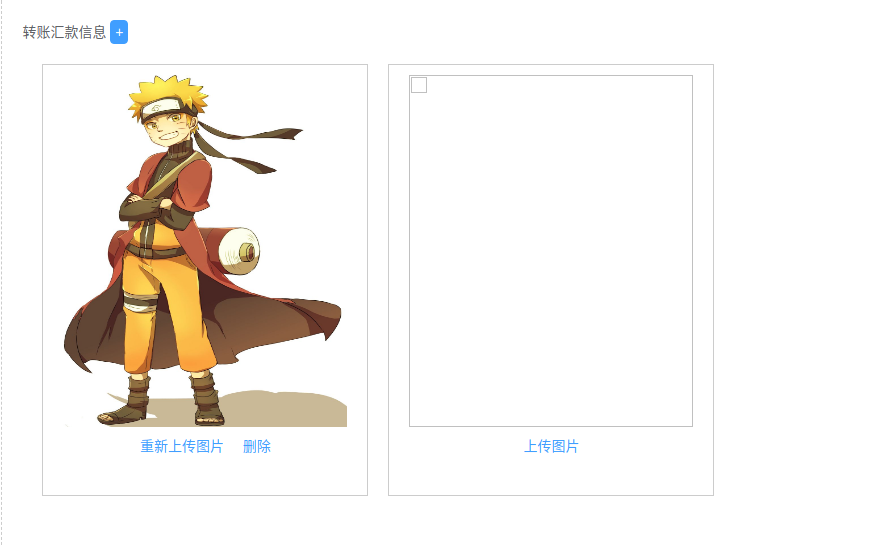
现在简单的说下需求:如下图所示,点击蓝色的“+”按钮,可以连续生成多个图片上传框,每个图片上传框都是单独上传图片,编辑互不影响。

element ui:
<div class="form-right">
<div class="right_btns">转账汇款信息
<el-button type="primary" @click="addupload" v-if="adduploadShow">+</el-button>
</div>
<div class="upload_parent" v-if="uploadShow" v-for="(item, index) in datas_upload" :key="index">
<div class="defind_img_s">
<img :src="item.url" class="defind">
<el-upload
:ref='"upload" + index'
name="img_b"
class="upload-demo"
:action="uploadUrl"
:headers="upload_hearder"
:on-remove='handleRemove'
:on-success='uploadSuc'
:file-list='fileList'
:show-file-list="false">
<div @click='getUploadTag(item, index)' class="up_btns">{{item.up_btn}}</div>
</el-upload>
<span v-show="item.upbtnGroup" class="upbtnGroups"
@click="delupload(item,index)">删除</span>
</div>
</div>
</div> data() {
return {
// 上传成功后的id
uploadId: '',
// 重新上传成功后的id
resetUploadId: '',
// upload控件tag
uploadTag: 0,
// 上传图片文件列表
fileList: [],
upItem: {},
// 所有账号-select
accVal: '1',
// 图片上传框初始数组
datas_upload: [{ up_btn: '上传图片', upbtnGroup: false, imgId: '', url: '' }],
// 图片初始id数组
imgArryid: [],
}
},
methods: {
// 点击“+”按钮生成图片上传框
addupload() {
this.datas_upload.push({ up_btn: '上传图片', upbtnGroup: false, imgId: '', url: '' })
},
// 获取图片id
getimgId() {
for (var i = 0; i < this.datas_upload.length; i++) {
this.imgArryid.push(this.datas_upload[i].imgId)
}
return this.imgArryid
},
// 图片上传
getUploadTag(item, index) {
// console.log(response, file, fileList, 564)
this.uploadTag = index
this.upItem = item
},
// 图片上传成功
uploadSuc(response, file, fileList) {
// 把图片id添加到 uploadId 数据中
this.datas_upload[this.uploadTag].imgId = response.id
this.uploadId = response.id
this.upItem.up_btn = '重新上传图片'
this.upItem.upbtnGroup = true
var imgs = 'imgs' + this.uploadTag
this.upItem.url = file.url
},
// 上传图片-删除
delupload(item, index) {
for (var i = 0; i < this.datas_upload.length; i++) {
if (i != 0) {
if (index == i) {
this.datas_upload.splice(i, 1)
this.datas_upload[index].imgId = ''
}
} else if (i == 0) {
console.log(index, item, 563)
this.datas_upload[index].imgId = ''
this.datas_upload[index].url = ''
item.up_btn = '上传图片'
item.upbtnGroup = false
}
}
},
// 重新上传-success
resetUploadSuc(response, file, fileList) {
this.resetUploadId = response.id
this.conResUploadView = false
this.conRessubmitView = true
}
}
注意:像这种可以生成多个数据的,首先想到使用数组的V-用于循环遍历来实现,初始化默认有一个图片上传框,那就给数组一个初始化的对象,每当点击按钮就往数组中添加新的对象,利用数据的双向绑定,便能生成相应的DOM元素,达到想要的效果。